
Thanks for all your great feedback on my life and style essentials post from Tuesday! I’m so happy you guys enjoyed it. As promised, I wanted to share my work essentials list too. Whether you’re a fellow small biz owner or interested in how things work behind the scenes here at the studio, I think this will give you some insight into everything it takes to run a small business. Over time, as you refine your systems and your client base grows, you end up relying on a lot of different tools!
Oh, before I dive in, a quick note to say that the sale prices on the Natori Feathers bra and the Neulash bundle that I mentioned Tuesday are now open to the public. Added to cart!
For work essentials, I’ve divided things up by what I find essential for design, time management/productivity, apps I rely on a lot, and professional services. Oh, and fonts, because fonts = fun! Here we go:
//
Time Management, Productivity, and Organizational Tools
I’d pretty much be lost without all of these. In several cases, I’ve managed to integrate these products into both work life and home life, meaning that Joe and I both use them to help keep our family life on track. Where it’s relevant, I’ve explained how we use these tools as a family, below!
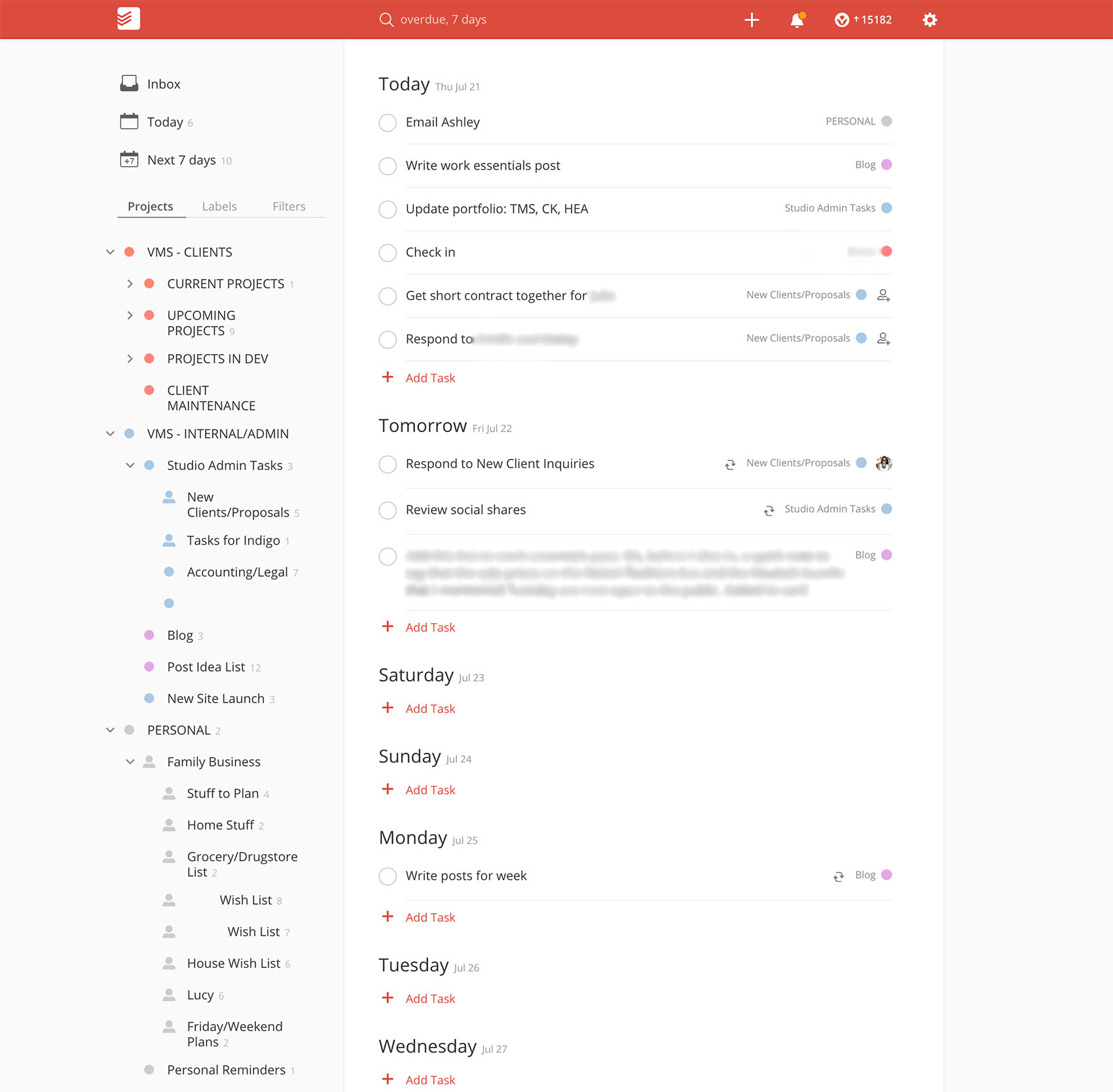
Todoist // I’ve mentioned Todoist several times before, and it continues to be my preferred daily task organization tool. I recently overhauled how I organize it, to accommodate shared tasks with Joe. I keep three major project headings: one called VMS – CLIENTS, one called VMS – INTERNAL/ADMIN and a third called PERSONAL. Within the “Clients” heading, I have sub-headings dedicated to current projects, upcoming projects, projects that are in the web development stage, and completed projects that might need client maintenance. Each client has its own folder within these headings. Within the “admin” heading, I keep sub-headings for studio admin tasks, the blog, and a running list of post ideas. And finally, within “Personal,” I keep all of my personal and family reminders. Here’s how it looks:

Work Life/Home Life alert! The Personal projects area has been a new thing Joe and I are trying out, with great success so far. I created a sub-heading within Personal called “Family Business,” and all of the sub-projects within that are shared with Joe. Each of us can add things to the various projects therein: we have a project related to “Stuff to Plan,” “Grocery/Drugstore List”, “Lucy,” and more. We realized we were always reminding each other of things at the end of the day, and many of them would be forgotten. There was no place for us to keep a running list of what we needed to do as a family! So creating this shared to do list has been great, because we can divide and conquer, delegate, and also jot down things throughout the day as they drift into our minds. Or, in the case of the grocery list, if one of us is at the store and can’t remember that one thing we keep forgetting to buy, we can now reference this list!
As a random example, we made dinner reservations at two different times this coming weekend, not sure when our friends who are visiting town would want to eat. We’ve since settled on a time, but no one had cancelled the rejected reservation slot, so I made a note in our “Weekend Plans” list that someone needs to do that by Saturday morning, lest we incur the wrath of Open Table.
Google Calendar // Obviously. Like so many folks, I use multiple calendars within Google Calendar, each dedicated to personal items, the blog, clients, and family things. And, having my calendars sync across all my devices is amazing. I gotta say, with so many things on my plate all the time, if something isn’t on my ToDoist or in Google Cal, it’s probably not going to happen. Slash, I will completely forget about it.
Work Life/Home Life alert! A while back, Joe came up with the idea of creating a shared calendar between the two of us. Each of us always had various things going on in the evenings, and we’d be checking in throughout the week trying to remember each other’s schedules. Or, I’d plan a double date for a Saturday three weeks in advance, and forget to tell him, resulting in us ending up double booked. The family calendar has really eliminated all of that mess! If one of us has a “thing” in the evening — say, a work dinner or a book club or a happy hour — we try to add it to our shared calendar, so the other person has the heads up (i.e., that they’ll probably be on their own for dinner). We also add any plans we’re doing as a family with other people to the calendar, so we can both remember and anticipate it. It sounds like such a simple thing, but it’s really helped our family communication!
Slack // I’ll cop to it: I’m going to copy my comments about Slack from a previous post here, because it’s all still true and I’m obsessed with it. I use Slack to chat with both Lisa, my web developer, as well as Indigo, my virtual assistant. You can have one-on-one conversations with people, and also create channels dedicated to any topic, which you can add people to. So for example, I have my individual conversations with Lisa and Indigo going, and then there are shared channels dedicated to client quotes (where we house information about rates), a documents library (which houses studio documents Indigo might need access to), and a resources channel (where Lisa and I share interesting links, resources, things we want to try out on projects). I like that you can “pin” particular pieces of conversations or documents to a channel, for easy access, and everything is quickly searchable. This was a huge boon in moving conversations out of Gchat and into Slack — I don’t have to go hunting through my Gmail anymore for a conversation, as Slack’s search functionality makes it a lot easier to find conversation snippets. There’s a reason Slack is growing really fast— it’s great, versatile, and conveniently mobile friendly. I secretly wish all my friends were on it, so we could message there instead of text! I actually prefer chatting over Slack versus text or Gchat. I find it less invasive, less annoying, just all around awesome.
Trello // Project management was so much more difficult before Trello. I can’t even believe this, but I’d manage all my client projects via email. EMAIL. Ugh, I get hives even thinking about it. Now, I keep all aspects of a web project in Trello. There’s a Client Template that has lists related to things the client needs to do, things that I’m working on, and items related to development. I also have lists filled with cards that provide helpful references for clients, which serves as an easy “FAQ” center for them throughout the project. What I love about Trello is that we can keep conversations related to specific topics all on single cards. As an example, the first versions of a home page might be shared with the client on one card, and they can comment on just those aspects of the project, leaving comments for other aspects on those individual cards. When everything was in email, I’d get these messages that were like “I like X, Y, and Z, and oh, while I’m emailing you, I had questions about A, B and C, and here’s my feedback from last week on items 1, 2 and 3.” It was a mess trying to follow conversations.
Google Analytics Dashboard feature // This is a tool I only discovered in the last week, but it’s amazing! Anyone who manages a website probably has analytics set up via Google Analytics. But did you know you can create a custom dashboard based on the metrics you’re most interested in? AND, set up said dashboard to send you a PDF of the metrics as often as you’d like? You can even set the emails to go to other team members. Which is exactly what I did this past week, when I asked my virtual assistant, Indigo, to begin tracking various metrics on my websites, but needed a no-fuss way to give her access to my Google Analytics. She’ll now receive an email with the metrics I’ve chosen at the end of every month, giving her the ability to record them in a spreadsheet we’ve built, and track them over time for me.

//
Apps I Love!
Planoly // I use this app to plan out how my Instagram feed/grid will look. Yes, for real. I used to try and plan this in VSCO (discussed below), but when bulk editing a bunch of images, it became too confusing trying to upload them into VSCO in the order you thought you might upload them to Instagram. Planoly is kinda expensive for an app, but takes a lot of the hassle out of planning the visual structure of your grid, if such a thing is important to you or your company.
Lightroom // I recently started using the Lightroom App and really like it! I actually find it easier to use than the desktop version of Lightroom; they’ve distilled down the most essential, yet effective features for the app. I much prefer using Lightroom to Snapseed for doing major photo edits on my phone. I think it’s easier to use, with less fluff.
VSCO // I mean, duh. By now you’re probably familiar with VSCO, one of the most popular photo editing and filter apps out there. My biggest tip with it — which I’m often surprised more people don’t know about — is to edit the filters menu in Settings. This allows you to hide all the filters you never use, only leaving the ones you like and use regularly. It can also keep your feed looking a little more streamlined, since you only make your “preferred” filters available when editing, and aren’t tempted to apply a random filter. You can edit these settings by going to Settings, then Preferences.
Photos // Alright, so I do have some beef with the iOS Photos app, as there are a few things that I think it could improve upon. However, I can’t hate the ability to create lots of folders and shared albums. For images I want to publish to Instagram or share on the blog, I’ll go through my Camera Roll and ‘favorite’ pictures. Images that I’ve edited in VSCO and/or Lightroom and are ready for publication, I file in a folder called “Edited.” I like that this gives me a repository of images that are ready to go at any given moment. I find this a lot easier than sorting through my Camera Roll on the fly and trying to remember which version of a picture I liked the best.
Work Life/Home Life alert! Joe and I have set up a few different Shared Albums, which are a lot of fun. We have an entire one dedicated to Lucy, which houses every photo the both of us have ever taken of her on our phones (talk about family nostalgia). There’s also an album related to wines we try. We found we’d be out at restaurants, or one of us would randomly pick up a bottle from the store, and we’d tell ourselves we’d remember what it was for next time…but never would. So now if we really love something and want to remember it, we snap a pic and store it in this album. We also used to have a folder related to hilarious memes I found on Instagram and would screenshot (this was before Joe joined!), but now we mostly direct share those within the Instagram app.
Spotify // I mean, obviously.
//
Design Essentials
This section is pretty specific to design work and is a little tech-y, so if that’s not your thing, you totally have my permission to skip!
Adobe Creative Cloud //No big surprise here: subscribing to Adobe Creative Cloud is definitely my biggest design essential. For those of you who aren’t familiar with Adobe creative programs, you’ve probably heard of Photoshop and Acrobat, maybe even Illustrator…right? Creative Cloud is simply a subscription service that bundles these (and a bunch of other) creative programs together. You pay an annual fee, and have access to all the programs, including the latest updates and all the cloud based features (like creating libraries, which I do for every client to house their design’s color and font information). I held out on subscribing to CC for a long time, and once I broke down and did it a couple years ago, I felt like an idiot. It’s a great system that offered me so many cool (and better) features than when I was working in CS6.
Wacom Tablet // This is a digital pen tablet that I’ll use when I need to draw a piece of artwork directly into a software program (usually Illustrator, sometimes Photoshop). I’ve used my Wacom for small tasks, like drawing arrows in collages (the roundup at the end of this post a good example!), as well as used it to quickly digitize my handwriting for graphics or even logos (here’s an example of a blog logo I created with the Wacom). A lot of designers and artists actually use a tablet exclusively, in place of a mouse, but that’s always been more difficult for me.
Scanner // Sure, it might seem like a scanner would be better listed as a “hardware” essential, but I find it indispensable in my design life. That’s because when I need to digitize or vectorize pieces of artwork or handwriting for a project, I find it a whole lot easier to scan the art and then convert it to whatever file format needed. Recently, I’ve actually been doing this more than using the Wacom to create vector elements. It’s much simpler to bring hand drawn artwork or writing into Illustrator, then adjust it there, versus trying to make the artwork look perfect with the Wacom. As anyone who’s worked with a Wacom knows, it can take a LOT of practice to get handwriting to look pretty with it.
Specctr // I don’t know how I prepped web projects for development before Specctr. Actually, yes I do and it was extremely tedious. In a nutshell, in order to a get a project live on the Internet, a developer needs all these little specifications (“specs” — you see where this is going?) that detail how various elements should look. For example, the “View More” button you might’ve clicked on to expand this post, or the way the post title up top looks, all require specifications that explain to a developer how something is supposed to appear or react. Several years ago, before I discovered Specctr, I would determine all these specs manually in Photoshop, then write a stylesheet for my developer. Specctr is a plug-in that you install within Adobe programs, and with a single click, can do all that work for you. Development prep still takes a significant amount of time, but it’s a whole hell of a lot faster with this little app!
InVision // I maybe shouldn’t list InVision as an essential since I haven’t worked with it extensively, but to be honest, every time I work with it I enjoy it, and it’s a tool I’m hoping to incorporate more into my business next year. InVision is a design prototyping platform that allows you to upload your web mockups from Photoshop (or Sketch, along with many other file types), and create a clickable, working prototype of the site based on those static mockups. I think InVision provides a lot of value if there are a number of stakeholders involved with a project, and multiple people/teams need to provide feedback or understand a product. Their collaboration and feedback tools are awesome! It’s not a platform I’ve used on the regular since many of my projects involved a single client, and getting the prototype to work exactly as you’re envisioning took more time than explaining static concepts to the client. But, as their features have continued to improve and expand, I’m hoping to experiment with it in the fall and winter, with the idea that I may move all my feedback processes to the platform next year. Stay tuned!
Google Chrome Developer Tools // If any one thing has made the design to development process easier, it’s probably Chrome’s Developer tools. Before this existed, I’d look at a test site and have to tell a developer things like, “Can you make the font in X element a little smaller?” or “Can you bump the size of this button up just a little?” It was frustrating, because these are inexact specifications, and code is a very exact thing, so sometimes we’d go back and forth trying to adjust something until it looked perfect. Several years ago, Google Chrome released these developer tools which allow you to look at the Elements of a living website, and play around with the code without having any effect on the live site. If you use Chrome, you might’ve noticed these dev tools any time you right click on a web page — you’ll see it in the flyout menu under the option “Inspect.” If you’re curious, give it a try — you can look at any website’s code this way! With dev tools, I can now look at a live site, and give my developer exact adjustments, down to the line of code the fix lives on, and what the exact fix should be. So instead of “Can you make the font in the title smaller?” I can provide super detailed edits like: Line 256: .entry-title: change font-size to 16px;. It’s amazing.

//
Professional Services
Professional services are the kind of thing that when you’re first starting out, you think, “Ugh, do I really need to spend this much money on a lawyer/accountant/bookkeeping service?” And then, once you get going, you realize how indispensable they all are. For regular bookkeeping, I’ve been a Freshbooks advocate for years. When I first launched my business, I used Quickbooks, and could never get it to work for me and the type of work I do. I find Freshbooks a lot more adaptable, and more enjoyable to use to boot!
My other professional service recs are specific to my own exposures and needs, but for the record: this is my small biz lawyer here in San Francisco; this is my accountant (she’s based in New York, but can help clients almost anywhere!), and this is my virtual assistant. All completely worth the money!
//
Fonts, Fonts, Fonts
Fonts are fun! Any project that requires identity work — whether it’s a logo, or fonts to be used across a website — also requires time spent sourcing fonts. Luckily, I find it a joy to do so. If you’re ever in the market for fonts, here are the places I’m always browsing:
//
I could probably go on, but I’ll stop it there for today! Bottom line: there are so many wonderful resources that are essential to running a small business! Do you have any tools or resources you find essential in your everyday work life? Share them with me below! And, feel free to reach out if you have any questions about my essentials.
Want more behind the scenes from the studio? Check out the first questions from this Ask Me Anything post.
Want to know the style essentials in my everyday life? Check out my post from Tuesday!






Okay, the tip about resorting the VSCO filters was hands down the best thing I’ve read on the internet this week! My two most used filters were at opposite ends of the list, and it always bugged me. Life. Saved. So many useful tools in this post, I’m sure I’ll return to it!
This post was extremely helpful! Thanks so much for taking the time to share these tips.
Fariha | blog.farihawajid.com
Hi- I am obsessed with productivity apps and tools- almost to the point that I use too many and don’t commit to one. This post is helping me commit to ToDoist for this next few months- thanks!
That being said- do you think premium is worth spending money on? Or do you have everything you need in the regular free version?
Thanks!
Hi Beth! I’ve looked at the premium features over and over again and just can’t commit to the money (for now). I’ve used ToDoist for probably 2 or 3 years now, and have never needed ’em! If you are using it to collaborate with a bunch of people though, you may find the notes and attachment features worth the extra fee.
I’d just like to second that the accountant is amazing! I’ve used her for the past 2 years and couldn’t imagine life without her.
I’d also love to here more about your VA – if you’re open. I’m always interested to hear about finding, interviewing, and workflows.
Thank you so much for this great list, Victoria!! I’ve been a fan of your since you had your B-Bar website. I downloaded Planoly since I read about it on your blog and I really love it. This list is awesome. Thanks again.